Johnny Smith - Profile
John is a 75-year-old retired carpenter who still enjoys hikes in national parks and ridding his Harley-Davidson. He looks forward to the local club raffle and a catch up with the boys on a Thursday evening. He also enjoys playing bingo, listening to local radio and watching old western movies with his wife Jill. As he gets older and has to visit the hospital more often, he prefers quick and efficient healthcare with simple, bold instructions and hospital signs. He aims to enjoy the rest of his life traveling a little and spending time with family, especially his grandchildren.
• Location: Hobart
• Toaster Usage: Unfortunately Johnny has never used a fancy new electric toaster
• Computer/Internet Usage: PC, Occasionally browses the Internet with the help of his grandchildren.
• Computer Skill: Novice user. Finds things too complicated on the computer to use. Has an email but doesn’t know how to use it properly.
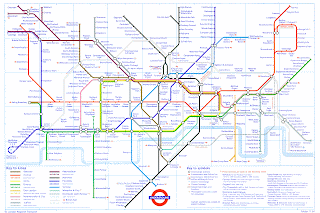
Johnny Smith - Mood Board

Click on Mood Board to ENLARGE